 Cara membuat artikel terkait di tengah postingan - Hallo sobat, kali ini saya akan berbagi cara untuk membuat artikel terkait otomatis yang bisa langsung ada di tengah-tengah postingan blog sobat. Kode dibawah ini saya dapatkan dari blognya bung Franky.
Cara membuat artikel terkait di tengah postingan - Hallo sobat, kali ini saya akan berbagi cara untuk membuat artikel terkait otomatis yang bisa langsung ada di tengah-tengah postingan blog sobat. Kode dibawah ini saya dapatkan dari blognya bung Franky.Berbeda dengan biasanya artikel terkait hanya ada di akhir postingan ataupun dibawah postingan. Artikel terkait ini memiliki fungsi yang sangat besar untuk menjadi salah satu pengikat pengunjung untuk berlama-lama di blog sobat. Karena dengan artikel terkait ini, para pengunjung blog sobat akan bisa menelusuri lebih jauh lagi tentang artikel-artikel dari blog sobat.
Oke daripada berlama-lama, langsung saja sobat ikuti tutorial dibawah ini.
Cara membuat artikel terkait di tengah postingan dengan mudah
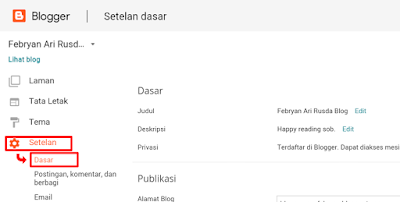
2. Sobat pilih menu template
3. Pilih tombol "Edit HTML" yang ada didalam menu template
4. Kemudian sobat pasang kode di bawah ini sebelum/diatas kode </head>
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>5. Cari kode <data:post.body/> (cari kode yang terakhir) lalu hapus kode tersebut dan ganti dengan kode dibawah ini :
<div expr:id='"post1" + data:post.id'/>
<div class='post-terkait'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>Baca Juga</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
<div expr:id='"post2" + data:post.id' class='artbody' itemprop='articleBody description'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/3);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>6. Sekarang tambahkan kode CSS di bawah untuk mempercantik tampilan dari widget artikel terkait tersebut. Letakkan kode dibawah ini sebelum kode </style> atau ]]></b:skin>
/* Related Post CSS */
.post-terkait {position:relative;background:#fff;padding:0;margin:10px 15px 0 0;float:left;width:165px;border:1px solid #1b71bc}
.post-terkait h4{background:#1b71bc !important;padding:5px 0 !important;margin:0;text-align:center !important;font-size:15px !important;font-weight:400;text-transform:uppercase;color:#fff !important}
.post-terkait ul {margin:0;padding:0}
.post-terkait ul li {list-style:none !important;padding:7px 0;margin:0 7px;border-bottom:2px dotted #ddd;line-height:1.4em !important;text-align:left !important}
.post-terkait ul li:last-child{border:none !important}
.post-terkait a {color:#1b71bc;font-size:13px !important}
.post-terkait a:hover {text-decoration:underline}7. Terakhir, simpan template
Nah, sekian dulu artikel kali ini tentang cara membuat artikel terkait di tengah postingan, semoga artikel kali ini bermanfaat, selamat mencoba dan semoga sukses. Keep visit kawan...
~salam FARB